WEB DESIGN
Beautiful websites. Made just for you.
Your website is your shop window to the world. It’s an essential part of your brand and will be the first port of call for potential customers to decide if you’re a credible outfit.
Thousands of online searches happen every day looking for local businesses. Without a website, or even with a bad one, your business will lose out.
Nettl are experts in web design. If you’re thinking of getting a new website, or perhaps upgrading your existing website, use our instant quote tool to get an idea of how much it might cost. When you’re ready to take the next step, contact your local Nettl studio to arrange a free consultation with the best marketing agency in the UK.
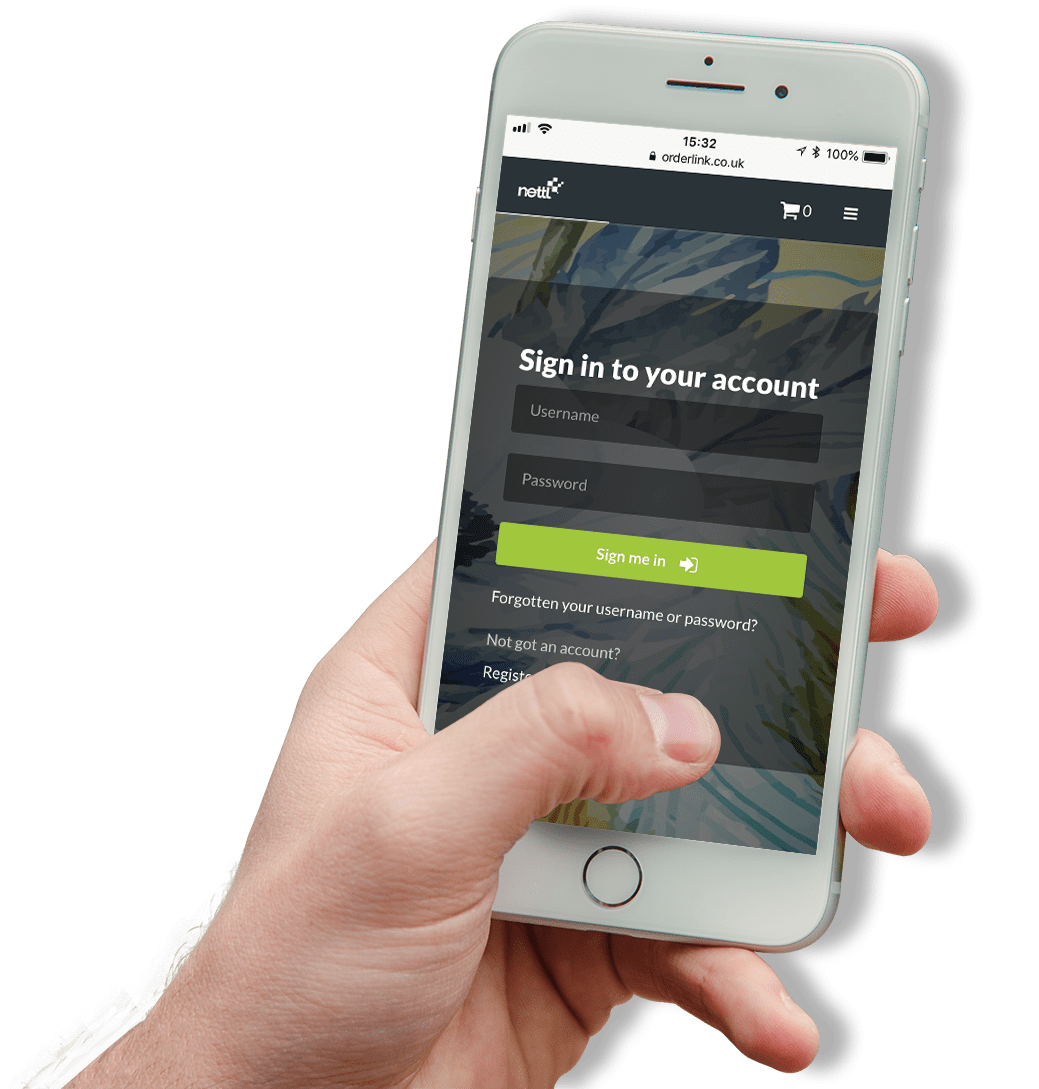
Responsive websites
Beautiful, mobile friendly websites that work perfectly on any device.
Booking websites
Let customers book online, make reservations and schedule appointments.
eCommerce websites
Sell your delightful wares online with a new eCommerce web shop.
MARKETING
Talk to your audience. Wherever they are.
In addition to a great website, it’s also pretty crucial to implement different marketing strategies to promote and sell your products and services. Ideally, this would be a combination of online activity (like SEO, PPC and social media) and offline activity (like direct mail, printed literature and exhibitions), depending on your target audience.
Nettl are experts in marketing. We can help tailor a multi-channel marketing plan that resonates with your target audience and help drive results. Contact your local studio today for a free consultation.
SEO packages
Visibility is valuable. Help your website get found online with SEO.
PPC packages
Place adverts for your products and services at the top of Google.
Social media marketing
Build an online identity that fits your brand and engages your audience.
SEO console
Manage your local business listings, reviews, and SEO all in one place.
Printing
Build trust and increase credibility with swish print and direct mail.
Exhibition displays
From backdrops to furniture. We’ve got everything you need to exhibit in style.
BRANDING
Get a great logo. Then put it everywhere.
When you’re striving for industry fame, having a great logo is just half the battle. Next. It has to be seen. Getting your logo printed onto an array of signage, promotional merchandise and clothing is a great way to increase the visibility of your brand and build credibility.
It’s a simple concept. The more people see your brand, the more likely they are to think of your business first when they need your product or service.
Here at Nettl we can arrange for your logo to be printed, embroidered, stamped or embossed onto almost anything! If you have something special in mind but don’t see it here, just ask the best marketing agency.
Branded clothing
Become a walking advert for your brand with embroidered clothing.
Printed merchandise
Print your logo onto useful things like pens and enjoy years of brand exposure.
Custom signage
Make sure customers can find you easily with clear signage.
Design & Print Client
“Great creative team and excellent service”
– Mark McIver, Recruitment Industry
eCommerce Website Client
“Tackled a complex website and did us proud”
– Jessica, Homeware Industry
SEO Client
“Our sales have grown at a rapid rate”
– Sam, Agriculture Industry
The Nettl network
There are more than 200 independently-owned Nettl studios around the world.
Become a Nettl partner
Hundreds of graphic designers, web agencies, printers, and sign-makers have become Nettl partners to extend the range of things they can do for their clients. Join them. And make your business the go-to place for branding, marketing and websites.