What is an SSL Certificate and Do I Need One?
Is your website secure?
If not, Google Chrome, the world’s most popular browser, is letting visitors know about it.
To the left of the web address there is a little security status icon. If you land on a page that doesn’t have SSL, you’ll see a little circle with an ‘i’ in it. Click on it to reveal a message that announces:
“Your connection to this site is not secure.”
“You should not enter any sensitive information on this site (for example, passwords or credit cards), because it could be stolen by attackers.”
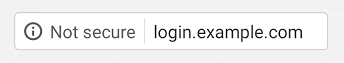
Doesn’t sound great, does it? It gets worse. Since Chrome’s latest release (Chrome 56) in January, non-secure pages containing password and credit card input fields get marked as ‘Not Secure’ in the URL bar:

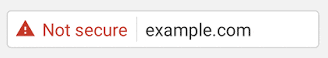
And if Chrome has major concerns about the privacy of your site’s connection, or perceives it to be “Dangerous’ you’ll get this howler:

How can I make my site secure in Google Chrome?
Have you ever noticed the extra ’s’ at the beginning of the web address? You know, some url’s start with http://www. and others https://www. Well, that little ‘s’ stands for ‘secure’.
![]()
When you go to a site that uses HTTPS, the website’s server is using an SSL Certificate. You’ll see a little locked padlock and be informed that the site is ‘Secure’. A little like this:
![]()
What is an SSL Certificate?
SSL is used to securely encrypt communication between you and a website, so it keeps your details secure from hackers. It’s highly recommended for all e-commerce websites or sites that use forms to ask for personal details you don’t want getting into the wrong hands.
Does my Website need an SSL Certificate?
If you have an e-commerce website (online shop) then yes, absolutely. In fact, most payment gateway providers will insist on it so that you can take payments securely.
However, until recently, most other websites were less likely to need one. But in a bid to improve security across the internet, Chrome’s latest update means many more businesses will want SSL. Companies will want to avoid having scary warnings broadcast to people visiting their website. After all, they can appear quite off-putting to the vast majority of web users.
Benefits of SSL:
- You don’t scare off your visitors.
- It helps your Google ranking.
- You look more professional.
- It helps you gain trust from potential customers.
- You get more data in your Google Analytics report.
- The data passed between you and your visitors is secure.
How do I get an SSL Certificate?
We can help you buy and setup an SSL certificate for your website.
Prices start from just £29 +VAT per year.
Don’t scare your customers away! Contact your local studio to take action today.